Whats the Best Size to Upload Pictures to the Web
Are you wondering why you're not ranking well on Google, or why users are not taking activeness on your site? Website speed is a critical user-experience and SEO factor (affecting bounce rates and rankings), and image sizes often are the overwhelming performance bottleneck.
I have over ten years of experience building photography websites, and I routinely take to find the right rest between creating an impressive visual impact and still crafting a fast & convenient website experience.
In this detailed guide, I'll teach you everything you lot need to know virtually sizing and compressing images before uploading them to your website, what tools to use, how to exam your site's speed, and much more.
You'll find straightforward and actionable tips on how to optimize images for the spider web and how to improve your site's performance scores quickly, with tons of examples and resource, and a comprehensive FAQ at the end.
This guide is written with photographers in mind merely applies to any responsible website owner looking to improve their website's load times.
Why care about epitome sizes & website performance?
People expect websites to exist actually fast. Google does too.
However, about top photography websites out at that place are dull:

Source: Photography Websites Report: Stats & insights from the websites of the globe'due south top 100+ photographers
Website performance has get an essential SEO and user-experience cistron in contempo years, as connexion speeds have greatly improved. Whatsoever long delays in folio load times might cause your website's visitors to lose interest and leave.
And with half of your visitors likely using a mobile device, delivering optimal paradigm file formats & sizes is critical. Otherwise, your hard-earned traffic decreases, and your Google rankings eventually drop besides.

How do you know if your website has image-related performance bug?
Just test your site with free tools like Google PageSpeed Insights or GTMetrix or Page Weight by imgIX, and you'll probably run into issues like these:

Follow this guide for detailed instructions on how to set up those performance issues. Part iv explicitly covers all the epitome-related page speed "opportunities" listed in Google PageSpeed Insights.
So if you intendance nearly your site performance (and, in turn, its SEO), you need to control the size of your images.

Lowering file sizes while maintaining acceptable quality is the main goal of optimizing images for website performance. Smaller files atomic number 82 to faster folio loads and improved user-experience & SEO.
Just how should you resize and compress your photos earlier uploading them to your site? How can you automate this process? And what file formats should you use?
Let's deconstruct the 3 main guidelines for reducing paradigm file sizes (without sacrificing quality too much, of form):

one. Best paradigm sizes for websites (dimensions in pixels)
It all starts with finding out the correct epitome dimensions needed for your pages, to help you lot meliorate fix them on your estimator first. Uploading large images to your site, without regard to the actual size they're existence used at, is what causes huge operation issues.
Hither are detailed website image size guidelines (updated for 2022).
But first, regardless of file formats (JPG, PNG, GIF, TIF, etc.), you should never upload high-resolution images to your site just for brandish purposes.
Even if your website is only displaying them at a smaller size, the URL for the original images can oft be reverse-engineered from the source code, and your images can get stolen. Plus, big images take a lot more time to upload and are slower to optimize.
At the very to the lowest degree, use a plugin like Resize Image After Upload or Imsanity (if using WordPress) to take care of resizing for y'all, and also do a bulk resize of all your previously uploaded images while you're at information technology.

The but exception is if you're using a secure photography-specific platform which also allows selling prints & epitome licenses (similar PhotoShelter or SmugMug).
These services need the highest prototype size you have to allow printing at larger sizes and good-plenty quality. Also, these platforms prevent image theft past automatically resizing images to a smaller size when displayed on the spider web.
Otherwise, if you're only displaying images in a portfolio or a weblog post, never use images at their maximum dimensions.
What do you mean past "image size"?
By "image size", we're referring to the image pixel dimensions (width and height in pixels), or the paradigm file size (KB or MB).
Just we are NOT referring to the prototype size in inches/cm or to the image DPI. On the spider web, DPI is irrelevant and but pixel dimensions affair!
How to determine the correct image dimensions for your website
For optimal website performance, images should be as large every bit needed to fill their "containers", based on your page layout. For instance, slideshow images are usually wider; blog images are medium-sized (at a width equal to the page width minus the sidebar); thumbnails are smaller, etc.
So information technology'south crucial to determine epitome dimensions first, to know how wide your content area is on your site. You can utilise a "page ruler" browser extension that helps you take the measurements, or if you have experience, apply the developer tools congenital into your web browser: correct-click on whatsoever page element and click "Inspect"

Here are instructions for finding the element selector in other browsers.
Then use the element selector tool in the toolbar and hover over the image or content expanse you're interested in:


In this example, the column higher up needs an prototype of at least 585 pixels in width.
I say "at least" considering images probably demand to be larger than that to account for high-density "retina" screens in modernistic devices, and so they look extra sharp.
Let's consider a few scenarios:
a) Image sizes for full-width slideshows
For total-width slideshows (that automatically stretch to the total size of the browser), I recommend going for 2560 pixels in width, which is the standard resolution width for 27″ and thirty″ monitors.
Images can have any top you need, to create an attribute ratio you're comfortable with. For example, full-page slideshows that are popular on wedding photography sites keep the original attribute ratio of images. Other sites use a slideshow that all the same takes the entire width of the page, but that's shorter in pinnacle (leading to an aspect ratio of around 3:1)
Here are examples of such "panoramic" slideshows from photography websites:
Past the way, please reconsider using a homepage slideshow in the get-go place.
And so for any images that span the entire width of the browser, images should be 2560 pixels in width, and any height y'all prefer (depending on whether you desire to keep the original attribute ratio of your photos or become for a more panoramic ingather).
Utilise 2500px if you want a round number :-)

This is non a scenario where we need to double the image dimensions for retina screens, considering that would create huge 5000px images (with big file sizes besides, not to mention the risks of epitome theft).
For smaller slideshows that don't take up the entire width of the page, but maybe just a percentage of it, adjust the required paradigm size accordingly (maybe 2000px, or 1800px, etc.)

b) Gallery image sizes (and thumbnails that overstate in a lightbox view)
Thumbnail galleries are special scenarios where yous ignore the size of your thumbnails, and instead, make sure images are big enough when enlarged.
By "lightbox view", I'm referring to a grid of thumbnail images that, when clicked on, open up upward in a total-screen slideshow (usually with a semi-transparent overlay underneath):

Since those images will open in a full-screen view, I recommend sizing them to at least 1500 pixels (on the longest edge), and then they wait big enough on desktop and tablets.
Yous tin can even accept them up to 2000 pixels if yous want, for some actress "wow gene", but usually not more than than that.
On mobile devices, images get resized past the browser anyway, and that 1500px size is enough to await crisp on smartphones with high-PPI "retina" screens besides.
Vertical/portrait images can be even smaller, with a maximum height of 1200px (similar 800×1200 pixels for a two:three vertical image, or 900×1200 pixels for a 3:4 vertical prototype).
Restricting the epitome dimensions like this will go along the file size reasonably minor, resulting in a faster image loads (if the slideshow allows navigating between images using side arrows, bullets, swiping on mobile or keyboard arrows on desktop):

Ane important technical aspect here: your website theme/template should ideally be smart enough to use smaller-sized images for the thumbnails, and their higher-sized versions for the lightbox way.

Notice how this site's theme uses the full-scale image in the link (which gets used when opened in the lightbox view/slideshow), and smaller sized image files for smaller screens at different breakpoints.
Choosing a quality WordPress theme tin can exercise all this for you.
c). Platonic sizes for web log images or other static images used in folio layouts
Assuming that your blog images don't need a click-to-enlarge (aka "lightbox") capability, images should be sized depending on the width of that column or content surface area.
Let'south have an individual blog post example:

Using the methods described higher up, y'all tin decide the actual width of the content surface area by measuring any paragraph of text, for example:

Or if y'all already take images, you can determine what size they're being resized to by the browser:

Alternatively, you could use a browser extension like View Image Info (properties) to get that same info:

Armed with that knowledge (825 pixels in this example), you can now double that size to have into business relationship retina screens (so 1650 pixels in width here).
Depending on your specific site theme, and your image theft risk-tolerance :-), yous tin lower that number down to a more than reasonable 1200 pixels on the longest border (then 1200px in width for horizontal images, or 1200px in height for vertical ones, maintaining their original attribute ratio of course).
The same decision-making applies to smaller images used as thumbnails (which don't need to be enlarged).
For case, your site might display some thumbnails every bit your "Featured galleries":

Knowing that they become displayed at 260×174 pixels in width based on your page layout, you'd upload images at twice that size: 520×348 pixels.
Once you've figured out what pixel dimensions your images should take, y'all can showtime preparing them in your photograph editing software of pick. Which leads us to the second about important aspect…
2. Platonic image file types, quality & compression levels
a) Exporting & compressing JPG images
Regardless of the photo editing software that yous're using, you almost never need to export images at 100% (in the quality slider). Choosing something like 60 or 70 gives you good-plenty quality for much smaller file sizes (sometimes you can meet a five:i reduction in file size without any perceived quality loss).

I recommend NOT using Lightroom'south "Limit file size to…" option instead of the quality slider, because you lot could end up with some very pixelated images, considering of how the JPG algorithm works.
Photos with more than color and finer details (like copse/foliage) ofttimes naturally have larger file sizes, and setting a hard limit can result in over-compression.
Use this pick but when y'all truly know what you're doing.
Only when you commencement to get lower than l-threescore%, do you start getting visible artifacts due to the high file pinch. Only between 100 and 70-80, the quality departure is unnoticeable, while the deviation in prototype file size is enormous.
For best results, experiment with various quality settings for your images, and don't be afraid to dial down the quality – the visual results are often very good and the filesize savings can be quite big.
(source: Google Web Fundamentals – Image Optimization)
Here'south a simple experiment I did with exporting an image at unlike quality levels:

A similar principle applies if you're exporting images from Adobe Photoshop.
If y'all're using the latest version of Photoshop CC, be sure to use their new export dialog under File > Export > Export As…
That usually outputs better results than using File > Export > Relieve for Web (Legacy), and definitely amend than using File > Save Every bit…

Then practice some experimenting and choose a compression level that you're comfortable with.
When comparing images (100% quality vs. 60% quality, for example), don't forget to preview them at the dimensions at which they'll show up on your site. The goal is not to compare zoomed-in 1:one previews of high-res files (where you're more likely to observe JPG artifacts), but to compare images at "realistic" pixel dimensions (which usually look sharper and without whatsoever meaningful visual differences).
Over again, most people find 60% – lxx% an acceptable compromise between image quality and file size.

Most photographers will know that images with gradients pose a big problem here (walls, skies, background colors). At low compression levels, you can start to see the lines in the gradients (aka "banding"), a sign that you need to enhance the quality (to 80-90%).
In the end, the images on your site should not go beyond 500 KB (= 0.5 MB) in file size.
And e'er salve JPG images in the sRGB color contour, which is what virtually browsers understand, to avoid any paradigm color integrity issues.
b) Using PNG/GIF/SVG file types for graphics with solid colors
Besides your photographic work, your website likely contains various other graphical elements: logos, pocket-sized icons, banners, separators, video thumbnails, etc.
Instead of using JPG, any graphics that comprise areas of solid color (created by yous in Photoshop or other tools online) could be better saved in other lossless file formats (with absolutely no perceived visual differences). PNG, SVG, and GIF formats can work well in such cases.

Unproblematic image format determination tree (source)
While PNG and GIF file formats are quite popular, SVG is somewhat of a mystery for most photographers.
SVG, which stands for "Scalable Vector Graphics", is actually a text file that describes lines, curves, shapes and colors in a language chosen "XML".
Without relying on a pixel-grid, SVG files have the dandy benefit of beingness infinitely scalable without any loss in quality. And because they're text-based, they usually have smaller file sizes, and they can exist manipulated with CSS lawmaking.

Expert SVG usage scenarios are: logos, icons, illustrations, drawings, etc.
You lot tin generate SVG files using Adobe Photoshop or Illustrator.
"Finally, once you've determined the optimal epitome format and its settings for each of your assets, consider testing additional variants encoded in WebP, JPEG2000 and JPEG XR. Both of these formats are new, and unfortunately are not (even so) universally supported by all browsers, but they tin nonetheless provide significant savings for newer clients – for case, on average, WebP delivers a 30% filesize subtract over a comparable JPEG image." (source)
WebP appears to exist the "winning" image file format of the future, and many optimization plugins (listed below) have started supporting it: they can aid y'all automatically generate WebP versions of your images so automatically deliver them to compatible devices.
Let'southward accept ane of the graphics I used in a higher place equally an case:

You have to test this out yourself, on a per-image basis. Always try to use lossless file formats (like PNG or GIF) when yous can get smaller file sizes. Only like I said, this only holds truthful for graphics with solid colors. Whenever you try this aforementioned experiment with a regular photo (taken with your camera), JPG usually wins (by a lot).

If yous take web-design feel, here are some pro tips for working with images in a responsive web design projection: Google Spider web Fundamentals – Images
3. Optimizing images for the web using extra compression tools & plugins
OK, so you're prepare to upload images to your website.
Even if you correctly fix the right pixel dimensions and compression levels when exporting your images (using Photoshop or Lightroom, for instance), the following tools can take prototype optimization to the next level.
It'south of import to note hither that you don't necessarily have to compromise on quality here, you lot tin set these extra tools to perform a "lossless" optimization.
Let's accept this quote I once received from a photographer on this topic:
"If the images out of the processing software (e.g. Lightroom) are already down to their lowest acceptable compression visually, I establish using plugin reduces file size but also reduces the noticeable visual quality. I'd rather sacrifice kb size and go along visual appeal."
But fifty-fifty when going for a lossless compression type, where the results are pixel-identical to your original images, these tools can reduce file sizes every bit much as possible, forth with many other useful features that help brand your website faster.
It comes downwardly to personal preference: choose the compression level that best suits your workflow and your goals for the website.
Here are the 3 compression options available in the ShortPixel plugin:
Similarly, Imagify has the following compression levels to cull from:

Image optimization is both an art and a science: an art because at that place is no i definitive respond for how to best compress an individual prototype, and a science because there are well-adult techniques and algorithms that can assistance significantly reduce the size of an epitome.
(source: Google Web Fundamentals – Image Optimization)
Let's explore some tools you lot can employ to optimize images for the spider web:
a) WordPress plugins
If using WordPress, you're in luck. There are a bunch of great plugins that exercise a lot of work for you, automatically. They have every image you lot upload and then compress information technology to optimize the file size.
Here are some pop prototype optimization WordPress plugins:
- ShortPixel (my current recommendation)
- Imagify (no longer has 1-fourth dimension credits, unfortunately)
- Smush Epitome Compression and Optimization
- EWWW Image Optimizer
- Kraken
- Robin Image Optimizer
- Optimole
- Optimus (limited to 100 KB images in the free version)
- ImageRecycle
- Optimizilla
Out of all of them, I currently recommend ShortPixel for their great features & customer back up:
A free account with them gives you lot a decent monthly quota, and you can get a premium plan to let optimizing many more images per month if you demand to.
Here'due south a video I created on how to configure the ShortPixel plugin settings:
You can as well pay a ane-time fee to become a bunch of one-time image optimization credits (useful when using their majority optimizer to go through your existing Media Library).
In this example, brand certain you properly configure the plugin settings to only choose the thumbnail sizes that matter to your site. Otherwise, those quondam ready of credits volition become by actually fast.
![]()
In fact, it's a good thought to gear up the right prototype sizes offset (under Settings > Media) based on your website template width, or on your blog layout/width):
- set the "thumbnail" size to however large needed past epitome grids on your site
- prepare the "large" size to the width of your content area in a default page template (usually 1200-1300px)
- and set the "medium" size to be somewhere in the middle
Then regenerate all past thumbnails, and then, finally, exercise a bulk optimization of your unabridged Media Library.
Shortpixel's "glossy" optimization offers a adept compromise between image quality and file size, but you can switch to the "lossy" or "lossless" optimization levels as you lot see fit.
"And so, what is the "optimal" configuration of lossy and lossless optimization? The answer depends on the paradigm contents and your own criteria such every bit the tradeoff betwixt filesize and artifacts introduced by lossy compression: in some cases you lot may desire to skip lossy optimization to communicate intricate detail in its full allegiance, and in others you may be able to apply aggressive lossy optimization to reduce the filesize of the image asset. This is where your own judgment and context demand to come into play – there is no ane universal setting." (source)
If you can, I recommend majority-optimizing all your past images (from the WordPress media library):
Here's how ShortPixel stacks up against Imagify, Ewww and other image optimization tools.
More useful WP plugins here:

Need assistance managing your WordPress site?
Save time & coin by protecting your website, and having me do ongoing testing, maintenance, prevention & iterative improvements.
Check out my website maintenance plans & technical services for photographers:
Website care plans
b) Other prototype compression tools
If you don't use WordPress, yous can try other desktop or online tools to "squeeze" your images.
Here are some of the best resources I could detect online:
- JPEGmini Pro (paid, Mac & Windows + Lightroom & Photoshop plugins)
- JPEGmini is one of the most pop tools with photographers. I practise not recollect it introduced much better results than using a good WP plugin, and some photographers told me they're not completely satisfied with the image file sizes it generates (especially for web use).
- ShortPixel (web version of what their plugin does)
- Imagify (web version of what their plugin does)
- ImageOptim (gratis, Mac)
- Optimage (free, Mac)
- PNG Gauntlet (free, Windows)
- Trimage (gratis, Linux)
- ShrinkMe (costless, online)
- Majority Resize Photos (gratis, online)
- Compressor (free, online)
- TinyPNG (complimentary & paid, online) (works with both PNG and JPG images)
- Photo Size Optimizer (free & paid, Mac) (formerly known as ImageMini)
- Lossless Photograph Squeezer (free & paid, Mac)
- Google Squoosh (free, web app, one image at a time)
- Shopify users tin can utilise these apps: Crush.pics, Minifier
- more epitome optimization tools hither
Over again, don't forget to optimize your existing site images
Besides creating a nice image optimization workflow for your future uploads to the site, you should also use the tools higher up (like ShortPixel's Bulk Optimization feature) to scan and optimize your by photos.
Alternatively, a dandy petty tool that tin can apace clarify and compress your already-published photos is Prototype Optimization Tool (past WebsiteToolTester), the process is quite uncomplicated:
1. Paste the URL of the page you desire to analyze:

2. Become a list of pictures that tin/should exist optimized:

3. Click to download the optimized images (as a Zippo archive) that you tin replace the old images with.
4. Website performance testing: See how image sizes affect your site's speed
Armed with all this prototype optimization knowledge, let's at present review your site'southward functioning to run into where y'all stand.
Before diving into image-specific testing tools, know that y'all can gain a lot of insights from these two popular website speed testing tools: Google PageSpeed Insights and GTmetrix.
They do a pretty good chore of outlining technical problems with your site's performance, including poor utilize of images (images as well large, wrong file formats, uncompressed files, etc.)
As an experiment, I'm reviewing a sample homepage using a 5-image slideshow forth with some actress text and a smaller unmarried image below.

The page intentionally does a lot of things incorrect in order to highlight its problems in testing tools:
- no performance plugin whatsoever
- no lazy-loading characteristic
- high-res JPG images uploaded, uncompressed
The Google PageSpeed Insights report outlines some important performance opportunities that you might come across on your own site:

Let's take them one by one to deconstruct their meaning:
a) Properly size images

In this case, Google is telling y'all that you shouldn't upload loftier-res files to your site and so just display them at a smaller size on the folio. While the browser is responsible for resizing the prototype to fit its container, it withal has to download the full file from the server, taking up more than time and bandwidth.
That ways that images should only be sized as large as needed by your folio layout (see part one of this guide).
Some WordPress plugins aim to automate this process by detecting the user'due south screen size and serving properly scaled images:
- ShortPixel Adaptive Images (which is a separate plugin from their chief ShortPixel plugin) serves smaller image sizes using their CDN, so don't use it if ranking in Google Images is important to you. Why? Considering using an external CDN might impact SEO. It's complicated.
- Adaptive Images for WordPress is a free culling that generates smaller image sizes directly on your site (simply for mobile devices, you can specify the breakpoints)
At the very to the lowest degree, use a plugin like Resize Epitome After Upload or Imsanity to automatically resize loftier-res images to a more "decent" maximum size, only be aware that they both strip EXIF metadata from resized images.
Or better yet, use a plugin like ShortPixel or Imagify to both restrict maximum epitome sizes and still keep EXIF tags:
b) Defer offscreen images

On the first page load, but a few images are likely to be seen directly abroad (those that are "in a higher place the fold"). Loading all the other ones (lower down the epitome) can be delayed until other critical site resource have finished loading.
This process is called "lazy loading" and is a critical step in website speed optimization, especially when considering how prototype-heavy pages load on mobile devices (with slower connection speeds).
Fixing this result is relatively unproblematic. Just utilise an image optimization plugin that supports the lazy loading feature:
- Smush has the feature congenital-in
- ShortPixel has it's accompanying "ShortPixel Adaptive Images" plugin for lazy loading and other absurd features
- Imagify works well with the gratuitous "Lazy Load by WP Rocket" plugin. My favorite performance plugin – WP-Rocket – has the feature built-in.
- The "a3 Lazy Load" plugin is specifically designed for this feature
c) Serve images in next-gen formats

JPG is the dominating prototype file format on the web, simply it doesn't mean it's the best. WebP, in particular, is a format that'due south promoted by Google and that's slowly getting traction.
Only your JPG-based photograph capture and upload workflow volition probable stay the same for a few years to come up, especially since WebP browser back up is not nonetheless that skillful.
But what you can do is utilise a plugin that tin can generate WebP images and so automatically deliver them to compatible browsers:
d) Efficiently encode images

Google determined that your image file sizes could be smaller, even with a pixel-perfect lossless compression. That ways that your current images are not optimized to the max.
Simply use a good image optimization tool (like the ones mentioned throughout the article) to handle the image pinch for you, at the quality level you're comfortable with ("lossless" for photography perfectionists, "lossy" for everyone else).
Let's at present look at the GTmetrix study:

Update: Since writing this article, GTmetrix inverse their reports and at present focus more heavily on Core Spider web Vitals. But the basic principles of making a website fast remain the same.
a) Serve scaled images

It's similar to the "Properly size images" event in Google'due south test. Y'all can run across that GTmetrix identified the right size at which those images were beingness displayed on the page.
Make certain your photos are correctly sized based on your page usage (see part i of this article).
b) Optimize images

Similar to the "Efficiently encode images" outcome in Google'southward test.
Use a good image pinch service/tool.
Implement every bit many of the image optimization tactics explained above, and yous'll see considerable improvements in the performance tests:
Alternatively, you can employ this neat new operation tool: Page Weight by imgIX

Type in your URL, and information technology analyzes how images bear on your folio load speed; here's an example:

Please exist enlightened though that it tin throw "fake negatives": the report tin can sometimes tell yous that you should resize a specific paradigm to a smaller size than what your site really needs.

The tool suggested an image dimension of 335×251 pixels, when in fact nosotros tin can measure that the site displays it at a larger size. That'due south why it'due south important for y'all to manually determine the right dimensions for your images (run into part i)
5. Website image size troubleshooting tips & FAQs
This all sounds too complicated. Can y'all just tell me what to exercise? What size should images be for my website?
All right, hither'southward a recap.
Kickoff of all, follow these vital web image size standards:
- Never upload loftier-res files to your site (unless you're selling them as prints or licenses). Only pixel dimensions matter on the spider web, you can ignore DPI.
- Images that end up in galleries & portfolios can be sized at around 2000px on the longest side, peradventure fifty-fifty smaller for vertical images (allow's say 2000px in width for horizontal images, and 1500px in height for vertical images).
- Smaller images used throughout your site (site logos, customer logos, portraits, other graphics), should be sized as big equally they're displayed (which y'all can notice using your browser's programmer tools manner).
- Salvage images at a medium quality level to lower file sizes (like lx-70% for JPG files). Some images work ameliorate in other file formats (similar PNG or SVG), you lot have to examination.
- Ever utilize an prototype optimizer tools/plugins (ordinarily using a lossy method – not lossless)
- In the end, all images on your website should have less than 500 KB in file size!
Across those guidelines, hither are 3 unlike strategies for optimizing website images, depending on your level of involvement:
a) The "I'g very busy" solution
For photography-specific platforms like PhotoShelter or SmugMug, no action is needed.
WordPress users, install either ShortPixel or Imagify, and configure it to:
- automatically optimize images on upload
- backup original images
- enable lossy/normal pinch
- resize large images (to a max of 2000px)
- generate WebP Images
- optimize retina (for which you also install the WP Retina 2X plugin, they work really well together)
- activate the Retina image optimization in the Advanced tab of the ShortPixel Settings
And so, using the plugin you simply installed, practise a bulk optimization of your past images.

Depending on the number of images in your Media Library, you can go a one-fourth dimension plan to handle all your images in one go.
For other platforms (SquareSpace, Wix, etc.), prepare the images correctly on your computer, by following the guidelines above, then also run them through a gratuitous tool like these.
b) The "I accept time, simply my budget is zero" solution
You showtime by preparing images on your computer at the correct pixel dimensions and a compression level you're comfy with.
Certain, WP plugins tin practise the resizing and compression automatically, just the upload process is much slower that way, and it'southward better to be in total control over the quality of your images.
When compressing images on your calculator first, yous tin double-check if the quality level is good enough (with a small file size, but without any visible noise or JPG artifacts).
Obviously, Adobe Photoshop or Lightroom don't fall under the "free tools" umbrella, they're quite expensive in fact, but nearly photographers have and use them. If y'all don't, here are some gratuitous image editing Lightroom alternatives you could use, along with some free image compression tools.
When you upload the images to your site, y'all'd nevertheless use a plugin like ShortPixel or Imagify (or some of the other costless web tools if you're not on WordPress), but you'd configure them to exercise a lossless compression on your images, that's it.
Both plugins have complimentary tier options, you're simply limited to a monthly quota. In one case y'all've optimized a sure number of images in a month, y'all'll have to look for the next month for the quota to reset.
c) The "I want it all to exist perfect" solution
If website performance is of utmost importance to you, here'due south an overview of the "perfectionist" workflow:
- Determine the pixel dimensions needed, based on your website design (see office 1 of this guide)
- Consign your images (at the previously-adamant dimensions) at a quality level yous're OK with. This might crave doing some test runs and playing around with the export quality settings, until yous've plant the "centre ground": a high-enough compression level so that file sizes are small, simply not as well much pinch to starting time introducing visible artifacts. Commonly, that's around a 60-70% quality level, merely it depends on your types of images.
- At this signal, you could either use a WordPress plugin direct or employ stand-alone image compression tools if you're not using WordPress.
- For WordPress users, choose betwixt ShortPixel and Imagify, configure them as I outlined above. As well, install the free WP Retina 2X plugin to help with creating retina images.
- Commencement uploading the images to your Media Library. The site volition now automatically compress your images.
- Test and re-test your site'south speed. Cheque out the "Website testing tools" department.
Practice I need to size images in three (or more) different means for people on different size devices?
No. Your website platforms should practice that automatically for you.
For example, here'south what WordPress does:
1. Whenever y'all upload an image, information technology also generates 3 other image sizes alongside your original: thumbnail (150×150 with cropping), medium (max 300×300 without cropping), big (max 1024×1024 without cropping)

I recommend changing those defaults to accommodate your site'due south template design. Wait at how large your thumbnails are existence displayed in grids, and ready that as the "Thumbnail size" (and consider disabling the "Ingather" option to respect the initial attribute ratio of your images).
And if you lot know what you lot're doing, you tin can add other automatically-generated image sizes using a plugin like Uncomplicated Prototype Sizes (link). After making changes, be certain to regenerate all thumbnails once again.
2. WordPress then adds some special lawmaking to the site to load images in a responsive style, belling the browser to use the proper image/thumbnail size depending on the screen size:

So unless your platform completely doesn't support responsive images, you should merely upload one single prototype version, and then let your platform, your template/theme, or a plugin practice the rest of the work.
How about adding a simple table with all the prototype sizes?
A table is only possible for full-screen images, and fifty-fifty then, just the desktop versions thing (2000px on the long edge). For mobile and tablet, the WordPress theme should be smart plenty to automatically generate smaller versions of the images depending on the device size. It'southward not something that the website owner needs to prepare beforehand.
Equally for any other images on the site (non full-screen images), a table is non possible because paradigm sizes depend on the site design. For example, i site might have a weblog area designed to be 800px wide, so images need to be 800 ten 2 = 1600px wide (for retina screens). But some other site might have the weblog at 600px broad, so all that changes. That's why in that location are no fixed values I tin can put in a table.
Wix recommends uploading images of AT LEAST iii.000 pixels, should I exercise that?
Absolutely not.
Wix does indeed recommend uploading high-res images, which the platform them automatically compresses and resized depending on the template needs.
If the epitome is used in a big slideshow, Wix generated a larger JPG epitome. If used as a thumbnail, a smaller-sized JPG is generated.
And that'southward all great, website operation is mostly taken care of.
But… people tin can still go access to the high-res images (if they know how to tweak the URLs of those images).
I tested this out on the Wix site of a popular photographer (which I won't mention here): the homepage was displaying a single portrait image at around 900px, merely by looking in the source lawmaking and tweaking the image URL, I was able to load the original paradigm sized at 5.792 x viii.688 pixels (and 17.84 MB in file size)!
So for image protection purposes, just upload compressed images at the pixel dimensions needed by your folio layout (up to a maximum of 2500 pixels on the longest edge).
I've optimized my images, and they're all beneath 500KB, some even beneath 200KB, merely my page is even so deadening to load. What gives?
Images are only ane cistron when it comes to website performance. Other issues might exist affecting your folio load speeds:
- dull hosting server
- bug acquired by faulty plugins
- javascript errors
But when it comes to images, don't forget that it's also a matter of quantity: y'all should limit how many images you accept on a single page:
- for portfolios, it's a practiced idea to narrow your selection down to your absolute-best photos (read more than on this topic)
- galleries should use pagination to break them down to 25-50 thumbs per page
- for master blog index pages, only show web log post excerpts (and featured images) instead of list the entire postal service contents (here'south why)
- on individual blog posts, try to limit the number of large images to 10-15, at that place's normally no need to accept more than. Nuptials photographers, in particular, have the bad habit of treating blog posts as portfolio pages, list a ton of images from each result.
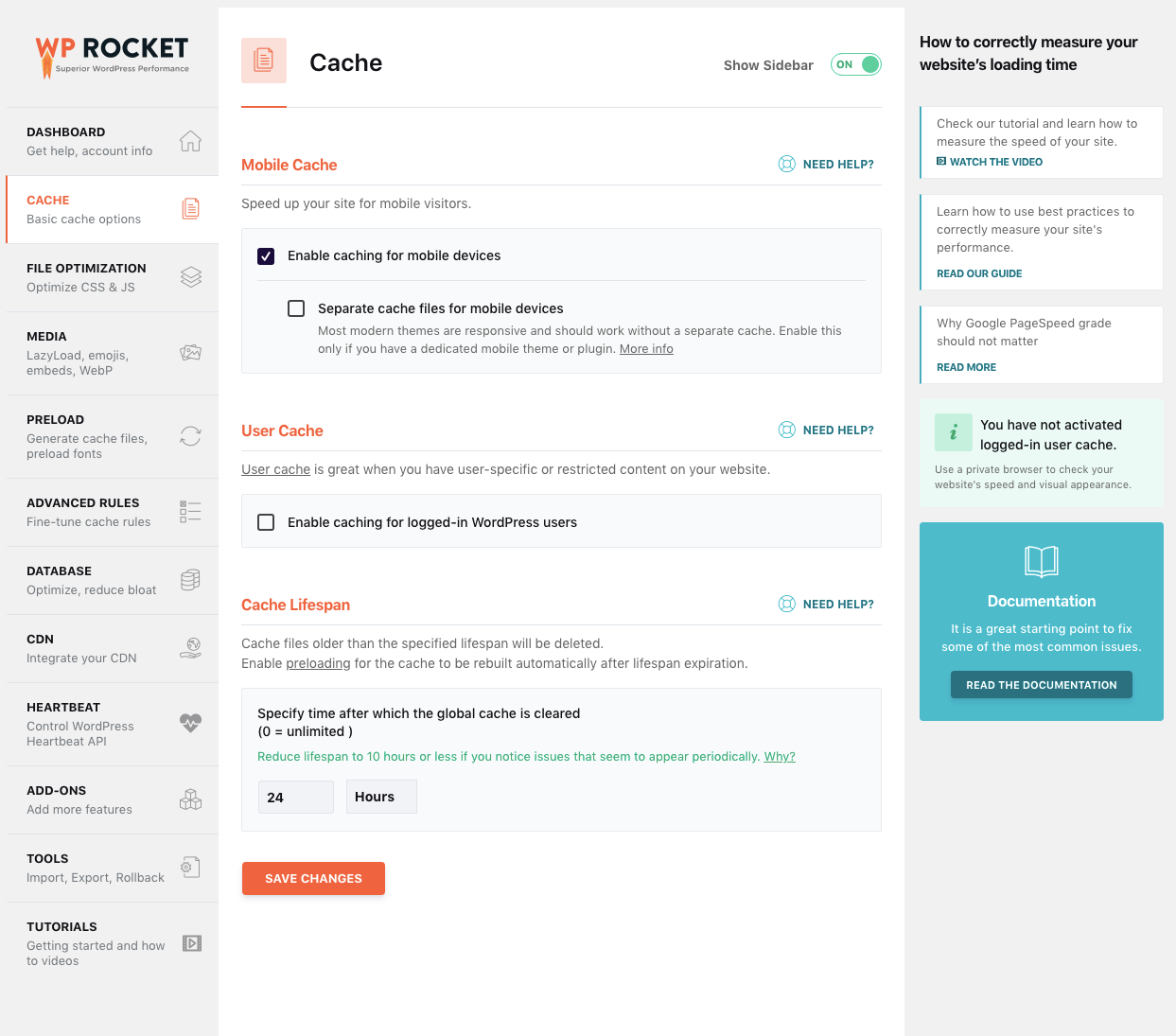
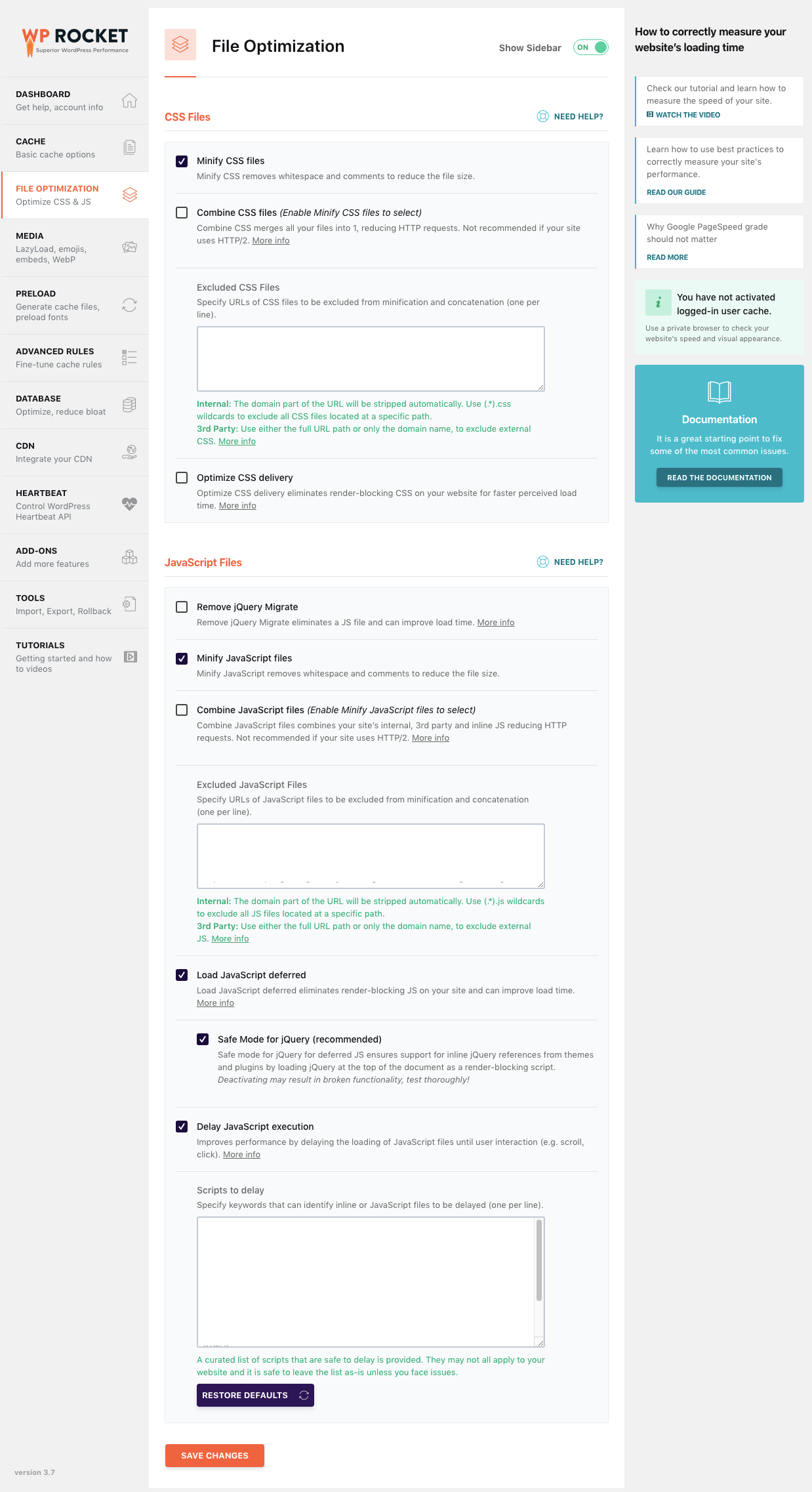
Besides paradigm optimization issues, what WP caching plugin do y'all recommend?
Without a caching plugin, for every folio on your site, WordPress needs to generate the final HTML code based on tens of PHP templates and functions (from the WP core, theme and all plugins). Caching solves this by saving a re-create of the concluding HTML code, and delivering that to browsers chop-chop.
For this, I highly recommend using WP Rocket, it's a premium plugin (and so it's not free), but it'southward incredible powerful and easy to utilize, you tin can't go incorrect with information technology.

Here are merely a few of its functioning options:


Find information technology too expensive? Email me to inquire for a few upwardly-to-appointment free alternatives, happy to assistance. I can install and configure the WP Rocket plugin (with a premium license) as part of my performance optimization service.
I followed instructions, just my images yet look too "soft" on the site. What should I do?
When an epitome gets resized, information technology loses some sharpness. This can happen at two unlike stages:
1. When you consign images
After exporting images on your computer, brand sure they look well there before uploading them to the site.
If they're too soft, y'all might need to utilize some output sharpening (low, standard or high) when exporting them:

2. When the browser resized the images on the site
That ordinarily ways that you haven't correctly uploaded images at the correct pixel dimensions, and the browser is having to resize them on the fly to the size needed by your theme/template.
The "soft" look is more pronounced when only a small amount of resizing is needed. For example, if you lot uploaded an 800px paradigm and your blog template simply displays it at, permit'due south say, 799px, the epitome will await very blurry.
Why? Because browsers practice a sloppy pixel interpolation job because they prioritize speed over quality. The "epitome-rendering" CSS property aims to allow more command over this process, but browser support is express.
That's why information technology's important to correctly determine the correct pixel dimensions needed for your images (see part 1)
What about retina screens?
I took high-PPI "retina" screens into consideration when talking most image dimensions (in function ane).
In brusk, here are the best-practices of image optimization for retina screens:
- when considering how to size your images (depending on their usage on your site), it's OK to double that size so they look actually crisp on retina devices
- just in that location's a limit, I don't recommend going to a higher place 2500 pixels (on the longest border) unless you really know what you're doing. For case, a 27″ iMac has a resolution of 5120 x 2880. You wouldn't really accept images that large in a full-screen slideshow, would yous? They'd load terribly slowly (due to their big file size), and ill-intended people can likewise steal them from your site.
- when preparing double-sized images, it's skillful practice to save them with "@2x" at the terminate of the filename (before the file extension)
- for WordPress sites, the gold standard is using the WP Retina 2x plugin which helps yous generate larger-sized thumbnails in the admin surface area and then delivers them automatically to capable devices.
- past the way, WP Retina 2x works well with the ShortPixel Optimizer ;-)
Should I let plugins automatically strip EXIF metadata from my images?
Removing EXIT metadata can indeed help reduce file sizes even further.
The squad backside ShortPixel did a quick written report on over a thousand images and concluded that removing EXIF data leads to files that are viii.five% smaller.
Some image optimization services let you cull whether to strip the metadata; some don't. In practice, the portion of the filesize taken upwards by metadata is quite small with larger images, but it tin brand a large difference, proportionally, for smaller images. (source)
At the moment, it's not articulate if Google actually uses any EXIF data as a ranking factor:
SEO experts say that Google might employ EXIF data in the future (for finding the original source of an image, for showing geo-information / GPS coordinates to help with local rankings, and for showing EXIF-based filters in Google Images), simply it'due south unclear when.
Until Google makes information technology all more than clear, I personally recall it's best to keep the image metadata. The 8.v% file size reduction is non worth the potential SEO benefits.
I need to set some of my old images. Should I just delete them and upload new ones?
Deleting quondam images from your Media Library is risky because whatever references or links pointing to them might become cleaved. And then only delete them when yous're certain they are no longer being used anywhere on your site.
Uploading new (similar) images can also get out of command quickly, over-crowding your site's Media Library.
A cleaner method for WordPress site owners is to use the gratuitous "Enable Media Replace" plugin to overwrite old images.

What almost image sizes for social media sites?
This guide is but focused on website images. For guidelines on creating social-media friendly images, bank check out this Always Up-to-Appointment Guide.
What most image SEO?
This guide is focused solely on image dimensions and file size.
Check out my separate guide to learn about important image SEO guidelines: image filenames, ALT tags, captions, EXIF data, etc.

I'm worried virtually epitome theft. What should I do?
You could try to disable correct-click and drag-and-drop saving of images on your site (like the first-class "WP Content Re-create Protection" WordPress plugin), but in that location's still no 100% rubber way.
Hackers tin can still get access to your original-sized photos from your site's source lawmaking or past taking screenshots on your site.
While you can't prevent this completely, you tin try to limit the dimensions of your site'southward images so that their possible usage is limited: smaller images tin can't be used for high-res graphics, can't be printed at decent sizes, and can't be resold on stock photography sites.
Here are some strategies for mitigating the risk of image theft:
- Set a smaller maximum dimension for your images. Just upload images at 1200 pixels (on the longest side) instead of 1500-2000px.
- No more increasing image sizes for retina screens (even though they won't look as sharp)
- Shrink JPG images to a lower quality. Again, the goal is to limit the image usage possibilities for the "thieves".
- Watermark your images to further foreclose people from re-using them.
Keep in mind that these are all compromises: you're increasing protection at the expense of visual impact. High-quality unwatermarked big images will ever have a bigger "wow" gene.
Is it enough to only optimize images on the homepage? Or do I need to work on my entire site?
Optimizing your homepage speed is a start, merely it is not plenty.
Google doesn't rank your entire website based on your homepage alone.
And neither do users. They might have a good feel on your homepage, only if then they navigate to a very slow page, they still exit your site.
Does using a slideshow affect site speed?
Yes, information technology can. Unless the slideshow is properly coded, has optimized images, and uses lazy loading, slideshows can negatively touch on user experience and SEO.
Read this detailed article for what you can supersede homepage slideshows with: Homepage slideshows are dead – 4 improve means to design the elevation of your website front folio
What are the file naming conversions for unlike image sizes?
Not talking about SEO filename conversions (using keywords in the epitome file names, similar "alaska-northern-lights.jpg), but virtually how to name different sizes of the same prototype file.
This only applies when you lot manually generate images at different sizes, ordinarily not needed for a WordPress site (which automatically generates "thumbnail", "medium" and "large" versions of your photos afterwards upload).
Hither are some possible options for dissimilar-size variations when you start with a file called "alaska-northern-lights.jpg":
- Option 1: Nuance + size name
- alaska-northern-lights-small.jpg
- alaska-northern-lights-medium.jpg
- alaska-northern-lights-large.jpg
- Option 2: Nuance + size in pixels
- alaska-northern-lights-300px.jpg
- alaska-northern-lights-800px.jpg
- alaska-northern-lights-1500px.jpg
- Selection 3: DASH + @ symbol + size modifier
- alaska-northern-lights.jpg (original)
- alaska-northern-lights@0.5x.jpg (half smaller version)
- alaska-northern-lights@2x.jpg (double version for retina screens)
There'southward no meaningful SEO difference between them, and so choose the naming convention you prefer, to be able to reference and utilize the files on your site quickly.
Why is my website slow?
I tin't possibly answer this hither, without reviewing your website first. It's quite a slow and detailed process, it requires a lot of testing and digging through your site admin expanse and source code. That's why I charge for such work: Website performance optimization service
What I tried doing with this article is give you the knowledge to effort to test things yourself, and to brand you understand what all of the folio speed opportunities mean.
What are some common misconceptions almost website speed?
This has been brilliantly covered in this Google Search Cardinal video:
Pro tips for developers
A few advanced image optimization guidelines for web experts:
- for smaller site graphics, consider using vector images (SVG with GZIP compression) instead of JPG and PNG
- or better however, use CSS effects wherever possible: filters and blending modes, borders, and outlines, shadows, rounded corners, gradients, simple animations, etc.
- and utilize web fonts (as opposed to overlaying text in images)
- CDN usage tin farther better load speeds, simply be mindful of the SEO implications of serving images from a unlike domain.
- WebP paradigm commitment is slowly condign the norm, and then brand certain the site automatically generates and sends WebP image versions to compatible browsers
- Lazy loading images is a must (see the "4. b) Defer offscreen images" section in a higher place)
- you could as well explore paradigm processing & delivery services similar ImgIx, Cloudinary, Sirv, ImageKit, ImageBoss, Gumlet: they do a lot of the heavy-lifting, especially useful if the site needs a lot of image manipulations (automatic resizing, cropping, watermarking, etc.)
- and, of course, testing, testing, testing
Still looking for more geeky info?
- Starting time by reading Google's "Image optimization" article as part of their Web Fundamentals guides, and then their other "Automating prototype optimization" guide.
- Another excellent guide for developers is "Fast load times" tutorial from web.dev
Conclusion
As mentioned in the get-go, these image optimization standards don't really utilize to photograph archiving services similar PhotoShelter or SmugMug (which have built-in security measures, and which generate low-res thumbnails from your original high-res files, as needed by the site), or whenever you sell those images as downloads or prints.
But if you have a self-hosted site and just need to showcase your images on the spider web, following these image optimization best-practices is a must.
So take some time this week to:
- update your image exporting & uploading workflow (see parts 1 and two)
- get back and optimize your site'south existing images (see part 3)
- test your site's functioning before and after the changes (see role iv)
How are you optimizing your images? Get out a comment below (afterwards checking the FAQ department) and share your insights!
However trying to brand sense of this whole epitome‑optimization thing?
Check out my Prototype optimization for website functioning (video guide)
Larn more about image optimization for improving page load times, on a live website demo: sizing your images, how to export and compress them, what tools to use and how to configure performance plugins, how to test your site'southward speed and understand the functioning reports, and much more!
Become the video guide Join my newsletter for a 33% discount
brooksbeggersewen.blogspot.com
Source: https://www.foregroundweb.com/image-size/
0 Response to "Whats the Best Size to Upload Pictures to the Web"
Post a Comment